Navigation View - Material Design Support Library Tutorial
Few days back Google announced Material Design Support Library in their Google IO 2015, and today we are going to take a look at one of the component of the material design library and that's Navigation View, Navigation View makes it very easy to make a good looking material design Navigation drawer, I have showed you how to make a navigation drawer before this library came out and it was pretty tiresome but with this library things have changed. So Lets get started
3. Material Design Support Library (Add the dependency mention below)
In my previous tutorial I have explained how the DrawerLayout works which will act as our root view in this tutorial so if you are not sure about its working just go and read that particular section from that tutorial, The link to that tutorial is here -
Think of NavigationView as any other view you know, Navigation View has two main components which you can define according to your requirements those component are as show
Header View
2. Now we define style for our app, Go ahead and open the styles.xml file of your project located at res -> values folder . Add the following line to the styles.xml. We are setting the color scheme for the entire app notice we make our status bar color transparent. As to achieve the desired results.
3. Now lets first define how our header in the navigation drawer would look like, for this go ahead and create a new layout resource file in your layouts folder and name it header.xml. Add the following code to the file. Our header layout has Relative layout with three views inside it one Circle Image View for the profile picture and two text views one for Name and other for email. I have added the Image named profile to my drawable folder to use it with Circle Image View.
4. Now with our header view done lets make our menu, for that go to res -> menu and create a new menu resource file and name it drawer.xml and add the following code to your file. Every menu option is enclosed withing <item> tag we have grouped them together with <group> tag setting android:cheakableBehavour=”single” makes sure only one item can be selectable at once. Icon Tag indicate the icon we want the menu items to show besides them I have downloaded my icons from www.google.com/design/icons and added them to my drawable folder.
5. Now with our header and menu created we can start creating our main_activity.xml, so open up main_activity.xml and add the following code inside it. As you can see we have our DrawerLayout root view and it has two child view, the first one represents the content of our app which is linear layout in my case I have added my toolbar and frameLayout inside the linear layout. Now the second child of our Drawer Layout is going to be the view which we want to act like a sliding drawer in our case its the Navigation View. Rhe following attributes help us link our drawer menu and header view to navigation view. Setting gravity start makes the view slide from left. Also notice that we have added android:fitsSystemWindows="true" attribute to our drawerlayout to achieve the slide under transparent status bar effect.
app:headerLayout="@layout/header"
Prerequisites
Tutorial is going to use a toolbar as action bar and if you aren't familiar with building toolbar then before starting out this tutorial please go through that my Toolbar tutorial. This is not absolutely necessary but I strongly recommend you do give it a read.Requirements
1. Android Studio 1.3 (Version used for this tutorial)
2. Circle Image Library (Add the dependency mentioned below)
compile 'de.hdodenhof:circleimageview:1.3.0'
3. Material Design Support Library (Add the dependency mention below)
compile 'com.android.support:design:22.2.0
In my previous tutorial I have explained how the DrawerLayout works which will act as our root view in this tutorial so if you are not sure about its working just go and read that particular section from that tutorial, The link to that tutorial is here -
Lets Understand Navigation View
Think of NavigationView as any other view you know, Navigation View has two main components which you can define according to your requirements those component are as show
Header View
This View is basically the top part of the
navigation drawer, which holds the profile picture, name and email etc. You
need to define this in a separate layout file we would look into that in just a
moment.
Menu
This is the menu you want to show below your
header, we define menu in a menus folder, just like you define menu for your
overflow menu.
So basically NavigationView is a container for the Header
View and Menu which you are going to use in your sliding drawer. So now that
you understand the NavigationView we can start building our Navigation Drawer.
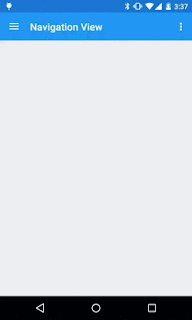
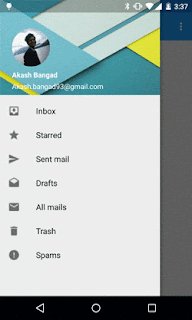
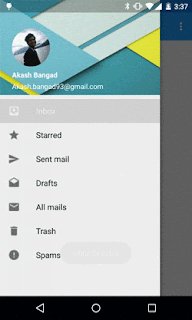
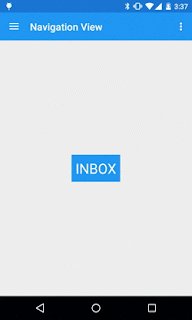
So before we start building our app lets take a look at what we are trying to build, look at the gif below and you can see that we are going to make a sliding navigation drawer also on clicking inbox option you see we open the Inbox fragment inside the app, when you click any other option we show toast message indicating we have received the click event
Steps To Build Navigation Drawer With Navigation View
1. Open Android Studio and create a new blank
project, Once your project is created go ahead and define Color scheme for your
app. You do that by creating a file called colors.xml in res ->
values folder of your project. Now go
ahead and add this lines to your color file again all about those colors and their usage explained in my Toolbar tutorial.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="PrimaryColor">#2196F3</color>
<color name="PrimaryDarkColor">#1976D2</color>
</resources>
2. Now we define style for our app, Go ahead and open the styles.xml file of your project located at res -> values folder . Add the following line to the styles.xml. We are setting the color scheme for the entire app notice we make our status bar color transparent. As to achieve the desired results.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:colorPrimary">@color/PrimaryColor</item>
<item name="android:colorPrimaryDark">@color/PrimaryDarkColor</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<!-- Customize your theme here. -->
</style>
</resources>
3. Now lets first define how our header in the navigation drawer would look like, for this go ahead and create a new layout resource file in your layouts folder and name it header.xml. Add the following code to the file. Our header layout has Relative layout with three views inside it one Circle Image View for the profile picture and two text views one for Name and other for email. I have added the Image named profile to my drawable folder to use it with Circle Image View.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="190dp"
android:background="@drawable/background_material"
android:orientation="vertical"
>
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/profile_image"
android:layout_width="76dp"
android:layout_height="76dp"
android:src="@drawable/profile"
app:border_color="#FF000000"
android:layout_marginLeft="24dp"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginStart="24dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Akash Bangad"
android:textSize="14sp"
android:textColor="#FFF"
android:textStyle="bold"
android:gravity="left"
android:paddingBottom="4dp"
android:id="@+id/username"
android:layout_above="@+id/email"
android:layout_alignLeft="@+id/profile_image"
android:layout_alignStart="@+id/profile_image" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Akash.bangad93@gmail.com"
android:id="@+id/email"
android:gravity="left"
android:layout_marginBottom="8dp"
android:textSize="14sp"
android:textColor="#fff"
android:layout_alignParentBottom="true"
android:layout_alignLeft="@+id/username"
android:layout_alignStart="@+id/username" />
</RelativeLayout>
4. Now with our header view done lets make our menu, for that go to res -> menu and create a new menu resource file and name it drawer.xml and add the following code to your file. Every menu option is enclosed withing <item> tag we have grouped them together with <group> tag setting android:cheakableBehavour=”single” makes sure only one item can be selectable at once. Icon Tag indicate the icon we want the menu items to show besides them I have downloaded my icons from www.google.com/design/icons and added them to my drawable folder.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/inbox"
android:checked="false"
android:icon="@drawable/ic_inbox_black"
android:title="@string/inbox_string" />
<item
android:id="@+id/starred"
android:checked="false"
android:icon="@drawable/ic_star_black"
android:title="@string/starred_string" />
<item
android:id="@+id/sent_mail"
android:checked="false"
android:icon="@drawable/ic_send_black"
android:title="@string/sent_mail_string" />
<item
android:id="@+id/drafts"
android:checked="false"
android:icon="@drawable/ic_drafts_black"
android:title="@string/draft_string" />
<item
android:id="@+id/allmail"
android:checked="false"
android:icon="@drawable/ic_email_black"
android:title="@string/all_mail_string" />
<item
android:id="@+id/trash"
android:checked="false"
android:icon="@drawable/ic_delete_black"
android:title="@string/trash_string" />
<item
android:id="@+id/spam"
android:checked="false"
android:icon="@drawable/ic_error_black"
android:title="@string/spam_string" />
</group>
</menu>
5. Now with our header and menu created we can start creating our main_activity.xml, so open up main_activity.xml and add the following code inside it. As you can see we have our DrawerLayout root view and it has two child view, the first one represents the content of our app which is linear layout in my case I have added my toolbar and frameLayout inside the linear layout. Now the second child of our Drawer Layout is going to be the view which we want to act like a sliding drawer in our case its the Navigation View. Rhe following attributes help us link our drawer menu and header view to navigation view. Setting gravity start makes the view slide from left. Also notice that we have added android:fitsSystemWindows="true" attribute to our drawerlayout to achieve the slide under transparent status bar effect.
app:headerLayout="@layout/header"
app:menu="@menu/drawer"
android:layout_gravity="start"
rest of the code is self explanatory.
rest of the code is self explanatory.
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<LinearLayout
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical"
>
<include
android:id="@+id/toolbar"
layout="@layout/tool_bar"
/>
<FrameLayout
android:id="@+id/frame"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
</LinearLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_gravity="start"
app:headerLayout="@layout/header"
app:menu="@menu/drawer"
/>
</android.support.v4.widget.DrawerLayout>
6. Now for the purpose of tutorial I am going to
make a fragment and show you how to replace the fragment with the contents of
your app when your menu item in drawer is selected so go ahead and create a
layout for the fragment I have named mine content_fragment.xml. Add the
following code to it (Just a TextView Inside a relative layout).
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="INBOX"
android:padding="8dp"
android:textColor="#fff"
android:background="@color/PrimaryColor"
android:textSize="28sp"
android:id="@+id/textView"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
7. Now go to Java->[app_package_name] and create
a new class for your fragment name. I have named mine ContentFragment. Add the
following lines of code. Code is pretty self explanatory, with that we have our fragment ready.
package com.android4dev.navigationview;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by Admin on 04-06-2015.
*/
public class ContentFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.content_fragment,container,false);
return v;
}
}
8. Now finally go to MainActivity.xml add Add the
following code, I have added Comments to help you understand the code so make
sure you read the comments.
package com.android4dev.navigationview;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.AsyncTask;
import android.support.design.widget.NavigationView;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.SubMenu;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
//Defining Variables
private Toolbar toolbar;
private NavigationView navigationView;
private DrawerLayout drawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initializing Toolbar and setting it as the actionbar
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//Initializing NavigationView
navigationView = (NavigationView) findViewById(R.id.navigation_view);
//Setting Navigation View Item Selected Listener to handle the item click of the navigation menu
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
// This method will trigger on item Click of navigation menu
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
//Checking if the item is in checked state or not, if not make it in checked state
if(menuItem.isChecked()) menuItem.setChecked(false);
else menuItem.setChecked(true);
//Closing drawer on item click
drawerLayout.closeDrawers();
//Check to see which item was being clicked and perform appropriate action
switch (menuItem.getItemId()){
//Replacing the main content with ContentFragment Which is our Inbox View;
case R.id.inbox:
Toast.makeText(getApplicationContext(),"Inbox Selected",Toast.LENGTH_SHORT).show();
ContentFragment fragment = new ContentFragment();
android.support.v4.app.FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();
fragmentTransaction.replace(R.id.frame,fragment);
fragmentTransaction.commit();
return true;
// For rest of the options we just show a toast on click
case R.id.starred:
Toast.makeText(getApplicationContext(),"Stared Selected",Toast.LENGTH_SHORT).show();
return true;
case R.id.sent_mail:
Toast.makeText(getApplicationContext(),"Send Selected",Toast.LENGTH_SHORT).show();
return true;
case R.id.drafts:
Toast.makeText(getApplicationContext(),"Drafts Selected",Toast.LENGTH_SHORT).show();
return true;
case R.id.allmail:
Toast.makeText(getApplicationContext(),"All Mail Selected",Toast.LENGTH_SHORT).show();
return true;
case R.id.trash:
Toast.makeText(getApplicationContext(),"Trash Selected",Toast.LENGTH_SHORT).show();
return true;
case R.id.spam:
Toast.makeText(getApplicationContext(),"Spam Selected",Toast.LENGTH_SHORT).show();
return true;
default:
Toast.makeText(getApplicationContext(),"Somethings Wrong",Toast.LENGTH_SHORT).show();
return true;
}
}
});
// Initializing Drawer Layout and ActionBarToggle
drawerLayout = (DrawerLayout) findViewById(R.id.drawer);
ActionBarDrawerToggle actionBarDrawerToggle = new ActionBarDrawerToggle(this,drawerLayout,toolbar,R.string.openDrawer, R.string.closeDrawer){
@Override
public void onDrawerClosed(View drawerView) {
// Code here will be triggered once the drawer closes as we dont want anything to happen so we leave this blank
super.onDrawerClosed(drawerView);
}
@Override
public void onDrawerOpened(View drawerView) {
// Code here will be triggered once the drawer open as we dont want anything to happen so we leave this blank
super.onDrawerOpened(drawerView);
}
};
//Setting the actionbarToggle to drawer layout
drawerLayout.setDrawerListener(actionBarDrawerToggle);
//calling sync state is necessay or else your hamburger icon wont show up
actionBarDrawerToggle.syncState();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
9. So with that we are done, If you follow the tutorial properly and now
if you run the app you would get the desired result as shown below.
This concludes the tutorial hope
you learned something and you like it, If you do like it please share, comment
and subscribe for more tutorials.
.png)










github please
ReplyDeleteGitHub link has been added. Cheers!!
DeleteDocomo Ussd Codes
DeleteMTNL Ussd Codes
BSNL Ussd Codes
Reliance Ussd Codes
Aircel Ussd Codes
Ussd Codes
How to know my jio number
Phones under Rs 10000
the article is great! May I translate it into Chinese? I will put the origin article link and author's name in the translated article. thank you!
ReplyDeleteYeah Go Ahead
Delete@Akash bangad, thank you very much, this is the article I translated into Chinese(http://ewriter.me/2015/06/09/NavigationView/), and when I translate it, i found some small problem in the article. It's about "8. Now finally go to MainActivity.xml " , it should change into MainActivity.java
DeleteWhich min API level you built this project against?
ReplyDeleteI am using minSdkVersion 15 for this project
DeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
Deletecompile 'com.android.support:design:22.2.0
ReplyDeleteAfter add this line of code Android Studio gives me Error Failed to find path how can i solve this problem?
compile 'com.android.support:design:22.2.0'
Deletemissing ' at the end
Hi, thank you for this tutorial, it is very useful for me.
ReplyDeleteCan I ask one thing? How to change highlight color for row selected?
I'm running this on an Android 4.2.1 (Api Level 17) device... and it crash giving me:
ReplyDeleteBinary XML file line #28: Error inflating class android.support.design.widget.NavigationView
Here is part of my build.gradle:
compileSdkVersion 22
buildToolsVersion "22.0.1"
minSdkVersion 17
targetSdkVersion 22
Any ideas why? or how to solve it? Thanks!
Great tutorials BTW!
I am also getting this error, would really like a solution
DeleteHave you added compile 'com.android.support:design:22.2.0' in build.gradle?
DeleteI'm having this error too, I have the 'com.android.support:design:22.2.0' in build.gradle, any other ideas?
DeleteI also have same problem.
DeleteIs there any solution???
Checkout and set these values in your build.gradle(Module: app) folder
DeleteHopefully it will work.
CompileSdkVersion 22
buildToolsVersion "22.0.1"
minSdkVersion 11
targetSdkVersion 22
compile 'com.android.support:appcompat-v7:22.2.0'
compile 'com.android.support:design:22.2.0'
hello friend, a question, if I want to do something with the header, for example it pressed and there will me a fragment or something, as I call it in the OnNavigationItemSelectedListener? or that way I do. thanks in advance.
ReplyDeletehello, if I want define section for my navigation drawer, how I make?
ReplyDeleteThis comment has been removed by the author.
ReplyDeletethank you for article , what is requirement min sdk for this tutorial ?
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteHi @Akash bangad, I found this post very useful for me in creating my app. But just one more thing, how do I add a Switch to this Navigation View?
ReplyDeleteHello there,
ReplyDeleteAdded ContentDetail fragment to backstack and when navigate to ContentFragment at that time default back button not working any more, If I am not adding ContactFragment to BackStack than application close while press Default back button.
Hello, how to handle event when i click on sub item?
ReplyDeleteIf I select "Selected Item" then what will be happen. Is Fragment call again?
ReplyDeleteExcelent tutorial, I love it! But I have one question.
ReplyDeleteIn the main_menu.xml is the items of the menu bar, in this place I can add icons from righ to left, this way:
how can add an item in the center of the bar?
*by example the logo of my corporation.
hi, i'm beginner in android development and i love your site sooo much, can you share some android development (material design) tutorials for beginners :)
ReplyDeleteThis comment has been removed by the author.
Deletehey
ReplyDeleteif i want to use this drawer in all my activities any short cut or use entire code in all activities
Thanks in advance
good work..............!!!
ReplyDeleteThis comment has been removed by the author.
ReplyDeletelike leaving the slidedrawer below the toolbar?
ReplyDeleteTo make a navigation drawer with badge (eg number of email unread), is it better to follow your tutorial about Recycler View ?
ReplyDeleteCan you show us how do you do that
Hello
ReplyDeleteIn MainActivity.java I got error someone please help me.
Error:(99, 115) error: cannot find symbol variable openDrawer
Error:(99, 136) error: cannot find symbol variable closeDrawer
Thanks in advance.
This comment has been removed by the author.
DeleteThis comment has been removed by the author.
Deletecould you give me the answer back? i need it, please
DeleteIn fact there is nothing difficult, a little difficult to handle and can be used.
ReplyDeleteP.S. Essay Writing
Yes Samantha Jones
Deletedear sir i want help in one thing i know its not Your project but i found it on github.. for fast material Design but m stuck at one point on changing fragment... i am new soo dont know how to do can you please help me??? here is the link of that project.. http://androidshenanigans.blogspot.in/2015/03/material-design-template.html i cant find the way to change fragment... can you make tutorial of it??? or how can we give fragment tag???
ReplyDeleteGood tutorial,
ReplyDeletebut how to customize the views inside the headers (like the rounded image or the textviews ) ?
Great tutoriel ! I need a boost.
ReplyDeleteIs it good to create a constructor in the "ContentFragment" with a "int" parameter for the layout of a fragment to handle the others click ? Is there a other way ?
(Sorry for poor English and i'm newbie)
Thanks
thanks dude. your tutorial so awesome.
ReplyDeletebut i have a question, how can we use our navigation drawer anywhere? not in just one activity. I'm a nubie on android dev, so i need your guidance.
thankyou
How do you add spacers and dividers in between items in the drawer?
ReplyDeleteHey Raul,I have facing same problem .can u found that we can add divider between Menu Items,If u know then please let me know.
Deleteis it possible to add sub menu?
ReplyDeletehi how can i get color to the icons menu and change the color text menu?
ReplyDeleteHi, i'm trying to add new fragment in the switch case block. I used the same code for add inbox fragment. But i have this error:
ReplyDeleteError:(94, 45) error: no suitable method found for replace(int,ProfileFragment)
method FragmentTransaction.replace(int,Fragment,String) is not applicable
(actual and formal argument lists differ in length)
method FragmentTransaction.replace(int,Fragment) is not applicable
(actual argument ProfileFragment cannot be converted to Fragment by method invocation conversion)
I think that the problem is related to the library but i don't know how to fix it.
This is my code:
...
case R.id.home:
//Toast.makeText(getApplicationContext(),"Home",Toast.LENGTH_SHORT).show();
HomeFragment home = new HomeFragment();
android.support.v4.app.FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();
fragmentTransaction.replace(R.id.frame, home);
fragmentTransaction.commit();
return true;
case R.id.profilo:
//Toast.makeText(getApplicationContext(),"Profilo",Toast.LENGTH_SHORT).show();
ProfileFragment profilo = new ProfileFragment();
android.support.v4.app.FragmentTransaction fragmentTransaction1 = getSupportFragmentManager().beginTransaction();
fragmentTransaction1.replace(R.id.frame, profilo);
fragmentTransaction1.commit();
return true;
...
Please help me!
maybe in your HomeFragment you use "import android.app.Fragment", change to android.support.v4.app.Fragment;
DeleteHey Aakash,
ReplyDeleteThnx for tutorial it's really helpful.
in this navigationView How do you and dividers in between menu items in the drawer?
If possible then please reply ???
ThanQ very much u saved my day how to change the background color of selected item in nav drawer from default grey?
ReplyDeletehow to navigation view is below toolbar?
ReplyDeleteBest Navigation UI Design: Click Here
ReplyDeleteBest Navigation Libraries: Click Here
My toolbar and drawer are on the right side, why is that ?
ReplyDeletei changed start to end, and drawer is now back on the left side, but the toolbar hamburger icon is still on the right.
When i click on it, it gives me force close.
And i don't have transparent statusbar. I'm runing this on 4.4.2 device (api 19)...
how can i set tittle for each activity in the drawer please say
ReplyDeletehow can i set tittle for each activity in the drawer please say
ReplyDeleteThank you very much for this . works perfectcly
ReplyDeleteI've used an image as drawer background that has the same proportions of the one that you've used but the image get stretched. What is the right size?
ReplyDeleteWonderful Tutorial!!!!
ReplyDeleteIts good .But when i am displaying textview it is showing on the top of Screen.
ReplyDeleteGreat tutorial!!! I have a question : what if I want to put a badge with a number filled dynamicly?
ReplyDeleteGreat tutorial!!! I have a question : what if I want to put a badge with a number filled dynamicly?
ReplyDeleteThanks for the Tutorial.
ReplyDeleteI have a problem though. I have a button in 'Sent mail' which says go to 'Inbox'. When I click on 'Go to Inbox' I am successfully able to go inbox layout, but the selected item in Navigation view remains in 'Sent mail'. How do I change the selected item to 'Inbox'. I want to change the selected menu item from another class(which extends Fragment).
Thank you.
This comment has been removed by the author.
ReplyDeleteAndroid Tutorial: viralandroid.com/2015/11/android-tutorial.html
ReplyDeleteI have tried your code, the problem is when I click "inbox" there is a dark gray color when pressed but when I open the drawer again the dark gray color (highlight) is gone.
ReplyDeleteIt's very helpful and Thanks for post.
ReplyDeleteGreat article, really helpful.
ReplyDeleteThanks, Akash!
When I press one item , fragment is not replace main activity ... WHy???
ReplyDeletethanks it help me a lot,
ReplyDeletei am done with this, now i want the same navigation view in other activity.
any solution
thanxxx it helps me alot
ReplyDeleteHi, I've been using your tutorial & wanted to know that how I can change the background color of selected item in navigation drawer. also it would be helpful if you can show me how I can insert a divider line between the item list.
ReplyDeleteHi, I have a question, Where the first item of NavigationView is being selected. Means, if I start an activity having NavigationView, it shows blank until I select some item from nav menu.
ReplyDeleteWorks great, thanks a lot!
ReplyDeleteIf i provide a multicolor icon in menu, its not showing, its showing as a grey icon, how can we change that?
ReplyDeletehave you found the solution??
DeleteThis is great tutorial, may I know what if i want to replace the value inside of the header such as (id/profile_image) programmatically.
ReplyDeletehave you found the solution??
DeleteHi guys ...
ReplyDeleteCan I change direction of android.support.design.widget.NavigationView to RightToLeft.
Because I want to display a Persian menu that it has an icon in right and a Persian text in left of icon .
(In this tutorial text is right of the icon .)
Yes, I just figured out how.
DeleteSet android:layout_gravity="right"
And in the OnOptionsItemSelected, set mDrawerLayout.OpenDrawer((int)GravityFlags.Right);
Replace .Left with .Right.
Works like a charm. Now I need the hamburger menu to be on the right.
Thanks!! I looked for how to inflate fragment with navigationview, you helped me !
ReplyDeleteThe newer version of "com.android.support:design:" is avaiable... So, you have to change the version: 22.2.0 to 23.1.1 ...
ReplyDeleteFor changing the color and font of the navigation view items:
ReplyDeleteadd following line in styles.xml file
style name="NavigationDrawerStyle"
15dp
normal
style
Call this style inside navigation view :
app:itemTextAppearance="@style/NavigationDrawerStyle"
In the above comment, i did not use style tag because of some browser html problem.
ReplyDeleteSo use style tag in above comment
How i can move items to the right?
ReplyDeleteThank you. But I do somthing like when i clicke on inbox, open submenu in navigation drawer...Have you any example? please Help.
ReplyDeletei get the error Wrong 2nd argument type found 'com.**.**.**.**.SettingsFragment' required 'Android.app.Fragment' in the line fragmentTransaction.replace(R.id.frame, fragment); fragment(2nd parameter) is underlined
ReplyDeleteExcellent post, some great resources. Styling your blog the right way is key. This information is impressive..I am inspired with your post writing style & how continuously you describe this topic. After reading your post,thanks for taking the time to discuss this, I feel happy about and I am eager to learn more about this topic. please keep update like this.
ReplyDeleteSQL DBA Training in Chennai
Awesome
ReplyDeleteThank you
Hi Friend,
ReplyDeletethanks for the tutorial.
Here is one request..
i need something like the navigation drawer to open when i click on navigattion drawer icon. how can this be done?
Help me
Yo Dude, I am wondering when I first open the App i have content in the activity_main file, how do I hie this whe I inflate one of my fragments, Thanks
ReplyDeleteYo Dude, I am wondering when I first open the App i have content in the activity_main file, how do I hie this whe I inflate one of my fragments, Thanks
ReplyDeleteVery useful tutorial, Thank you!
ReplyDeletewhy the color of menu item icons changes to grey? Even if I use the colored icons, how to show the colored icons in the navigation view, please Help
ReplyDeletevery good
ReplyDeleteIn activity_main.xaml there is reference to layout/toolbar but toolbar layout isnt in the project
ReplyDeleteHi..
ReplyDeleteis it possible to change profile image onclicking circleimage.
help me.
hhhhh
ReplyDeletewhy didn't I see the header got set?
ReplyDeleteThanks for all your information, Website is very nice and informative content.
ReplyDeletemonkey go happy | cat mario 4 | learn to fly | mahjong| happy wheels | pacman |yahtzee with buddies|defend your nuts 2
Thanks for the best blog.it was very useful for me. Keep sharing such ideas in the future as well. This was actually what i was looking for, and i am glad to came here!
ReplyDeleteOpen Facebook
| Science Kombat
| Science Kombat Game
| Earn to Die
| Tank Trouble
This comment has been removed by the author.
ReplyDeleteFormerly the users could just rank the locations after going to the local search area and also they might simply rank it if they had actually been to the area prior to or had actually been marked there previously. buy facebook 5 star reviews
ReplyDeleteA good blog. Thanks for sharing the information. It is very useful for my future. keep sharing
ReplyDeletered ball 2 | duck life 2 | happy wheels | Red Ball | Red ball 3 | Flash Games| Tank trouble
Hi, Good Tutorial. By the way, how to add extra parameter on one of the menu item, http://www.androidhive.info/2013/11/android-sliding-menu-using-navigation-drawer/ "// Communities, Will add a counter here
ReplyDeletenavDrawerItems.add(new NavDrawerItem(navMenuTitles[3], navMenuIcons.getResourceId(3, -1), true, "22"));"
Nice article. By the way, I have found a LoopBar - an open source library of Tab Bar with Infinite Scrolling for Android. In my opinion, it looks very cool!
ReplyDeleteThank You. Akash it's really good tutorial.
ReplyDeleteKeep doing it!
Android app is smoothy design platform in the mobile application.!
ReplyDeleteTechAstro
Nice to see your blog post. I enjoyed by reading your post section. Thank you for your valuable post share with us. I had shared this with my friends too.
ReplyDeleteSeo Training in Chennai
This content creates a new hope and inspiration with in me. Thanks for sharing article like this. The way you have stated everything above is quite awesome. Keep blogging like this. Thanks.
ReplyDeleteBest Seo Web design company Chennai
I am really enjoying reading your well written Information. I have read your post carefully and relies that this is a very helpful for me
ReplyDeletefireboy and watergirl game
Geometry Dash 2.0
Wanna see new navigation tutorial?? Refer this:
ReplyDeleteSuch a nice tutorial. Do refer these tutorials too :)
Android Navigation drawer Tutorial
Google Maps using Retrofit
ReplyDeleteThis app is great it gives you those moments of relaxation and incredibly wonderful
gold strike | stick war
stick games| pokemon go|animal jam 2
ReplyDeleteشركة كشف تسربات المياه بالجبيل
كشف تسربات المياه بالجبيل
شركة عزل اسطح بالجبيل
شركة عزل خزانات المياه بالجبيل
شركه عزل مائى بالجبيل
شركة عزل حرارى بالجبيل
شركة ترميم منازل بالجبيل
شركة مكافحة حشرات بالجبيل
شركة رش مبيدات بالجبيل
شركة تسليك مجارى بالجبيل
شركة تساهيل كشف تسربات المياه بالاحساء
شركة دهانات بمكة
i did follow this tutorial, how to run navigation smoothly.??
ReplyDeletemy app is very lag..
thanks anuway..
Nice o See your code all way around
ReplyDeletehappy weels||happywheels||happywheelsdemo.in||slitherio game
This comment has been removed by the author.
ReplyDeletei am getting error please help me out also i am not getting drawer icons
ReplyDeleteCheckout and set these values in your build.gradle(Module: app) folder
ReplyDeleteHopefully it will work.
CompileSdkVersion 22
buildToolsVersion "22.0.1"
minSdkVersion 11
targetSdkVersion 22
compile 'com.android.support:appcompat-v7:22.2.0'
compile 'com.android.support:design:22.2.0
laptops below 15000
ReplyDeletelaptops below 20000
mobile phones below 5000
mobile phones below 6000
airtel ussd code
mtnl ussd code
Hello,
ReplyDeleteHow to add submenu in above example, with expand and collapse attributes.
This solution is the finest tool that you can decide for boosting internet traffic on your page as all the people will be able to see the items and services that you are offering. buy us facebook likes
ReplyDeletenokia 6 price amazon
ReplyDeletebest android phone under 9000 rupees with 3gb ram
android phone under 8000
phone under 6000
best gopro alternatives
i simply wanna say thanks. Tomorrow is the last entry day. To all of the wonderful people whom I have had commented on their remarks and their comment's on mine. I thank you. I think the Blogs are great and what learning experiences we all get from each other's views. A true learning experience. I wish all of you best of luck, I will be envious if I don't win but such is life. The Dream Home 2016 is the Dream of a life time and I hope the winning family get to actually live in it. May God bless and keep all of you. Regards osappsbox
ReplyDeleteBrilliant content is sometimes impossible to find!
ReplyDeleteHow to run windows on android tablet
University of Illinois WebStore
i liked your post, its very informative. I would like to read more from you.
ReplyDeletedownload puffin Browser for windows pc
cubamessenger app apk download
Bigo Live Stream Apk Download
Mental health specialist maintains gear of mental health clinics with administrative support, but more than that, they play an active role in the treatment and prevention of mental health crises. His duties include managing patient interviews and psychological tests, which provides personal and group consultation for psychological and substance abuse problems, and provides for physical needs of patients. Find psychotherapist and counselling in Leamington spa and Warwickshire.
ReplyDeletePsychotherapist and counselling in leamington spa
psychological therapies Leamington
Cognitive behavioral therapy in leamington spa
Mental health specialist in leaminton spa
Learn with me
psychotherapy leamington spa
vodafone own number check
ReplyDeleteidea recharge loan code
tata docomo ussd codes
canara bank balance enquiry
hdfc balance check
punjab national bank account balance enquiry
boi balance check
sbi balance check by account number
We design corporate and industrial website for our client worldwide. Corporate website is an essential part of your business. If you are going to start a business go with corporate website development company they will help you in w best way.
ReplyDeleteWe design corporate and industrial website for our client worldwide. Corporate website is an essential part of your business. If you are going to start a business go with corporate website development company they will help you in a best way.
ReplyDeleteSony Xperia Z1 Lowest Price Comparison [Specification & Features]
ReplyDeleteSony Xperia ZR Lowest Price Comparison [Specification & Features]
Sony Xperia SP Lowest Price Comparison [Specification & Features]
Sony Xperia Miro Lowest Price Comparison [Specification & Features]
Sony Xperia Tipo Dual Lowest Price Comparison [Specification & Features]
When someone writes a paragraph he/she retains the image of a user in his/her brain that how a user can know it. Therefore that's why this post is great. Thanks! apksfile.
ReplyDeleteI want to add facebook icon in navigation drawer.
ReplyDeleteHelp me
Thanks for a great information website designing company in delhi
ReplyDeleteseo services in delhi ncr
Website Development Company in Delhi
ReplyDeleteWebsite Designing Company in Delhi, Noida
Best iPhone iOS tricks and hacks
ReplyDeleteBest iPhone iOS Apps Download
[url]https://www.howtocrazy.com/how-to-add-featured-photos-facebook-profile-tutorial[/url]
For enhancing your opportunities of winning you ought to pick this service so that you could be in great deal. buy usa likes
ReplyDeletefree Paytm Cash
ReplyDeletefree recharge tricks
find mobile number
ReplyDeletenumber check code
know own number
bestpromarket
Great! tutorial.The tutorial you provide here is very much reliable.Must try these Apps
ReplyDeleteInformation contains in the article looks unique and innovative.People must enjoy it.My guide also contains informative ideas for the people,so you must take a look at that:imovie for pc
ReplyDeleteloot tricks loot offer
ReplyDeleteIf You are looking for airtel ussd codes then check it here.
ReplyDeleteI am very enjoyed for this blog. Its an informative topic. It help me very much to solve some problems. Its opportunity are so fantastic and working style so speedy. TutuApp iOS 11
ReplyDeletePositive site, where did u come up with the information on this posting?I have read a few of the articles on your website now, and I really like your style. Thanks a million and please keep up the effective work. Download iOS 11.3
ReplyDeleteThis comment has been removed by the author.
ReplyDeletesling tv on kodi
ReplyDeletesling tv kodi
kodi sling tv
ReplyDeleteWell Said, you have furnished the right information that will be useful to anyone at all time. Thanks for sharing your Ideas.
web designing course in chennai
ReplyDeleteDownlaod PS4 Emulator For PC
Downlaod 3DS Emulator For PC and Android
Foggyhub
ReplyDeleteFree Likes
ReplyDeleteAuto Liker
best Liker
Thank you a lot for providing individuals with a very spectacular possibility to read critical reviews from this site.
ReplyDeleteDevops training in Sollonganallur"
Deops training in annanagar"
Devops training in chennai"
Devops training in marathahalli"
Devops training in rajajinagar"
Devops training in BTM Layout"
here online web tutorial welookups
ReplyDeleteWell Said, you have furnished the right information that will be useful to anyone at all time. Thanks for sharing your Ideas.
ReplyDeleteWeb Design Training
Thanks airtel 4g data balance check
ReplyDeleteSeo Solution Blog provide some best free website seo audit tools. Complete Seo Solution available in this blog.
ReplyDeleteSEO Audit Tool
We provide best website designing in Meerut and web development in Meerut, ecommerce website development in Meerut and online marketing in Meerut
ReplyDeleteweb developer in Meerut
Read Upadte Meerut News with The Sabera Local Meerut News Website and Mobile App. Get up to date your Local News with Us.
ReplyDeleteLatest Meerut News
Olá, estou tão feliz por ter localizado o seu blog, realmente localizei você por engano, enquanto estava assistindo no google por outra coisa. De qualquer forma, estou aqui agora e gostaria apenas de agradecer por um post tremendo e um site totalmente divertido. Por favor, continue com o excelente trabalho. ver mensagens enviadas do telemovel
ReplyDeleteGreat Article.Thanks for the remarkable information. Please keep updating us.
ReplyDeleteWebcompany in Meerut
Best Website Designing Company in Delhi
Best hoarding company in delhi ncr
Best website for hindi News
Best Magazine in india
Thank you, for sharing nice Blog. for technologies and academic projects visit our website
ReplyDeleteJava Projects for Engineering Students on Takeoff Edu Group.
Nice Post
ReplyDeleteYou provide good information and keep updating. We also have some information.
Top Exhibition stand construction in Germany
website designing company in Indirapuram
Exterior Design Consultancy in Delhi
This comment has been removed by the author.
ReplyDeleteInformation contains in the article looks unique and innovative, Thanks for sharing such a nice information, People must enjoy it.
ReplyDeleteSpeaking of quality, Maven Technology named the Best Website Development Company in Noida, crafts visually stunning websites that leave a lasting impact.
Now boost your online presence that captures attention, please visit us now.
Thanks