6 Tips To Make Your Android Apps Look Beautiful
Developing android application is one thing and developing beautiful android application is another. The Process of building application is one in which you can start out with fixed protocol and steps which need to be followed to reach your goal but designing application is something which requires Creativity and Design Prospective. But there are some things which are must follow while the designing process in android development and to help you understand those we here at Android4Devs have come up with some very use full tips which you can implement in your next project to give it a new shine.
So let’s get started
1. Icon Design Matters
Launcher icon is one of those design aspects of your project on which you should probably try to spend most of the brainstorming sessions and creativity. Launcher icons are very important part of your app as they are the identity of your app on the App Store. Launcher icon is the one which probably creates the first impression of your app on the users.
How launcher icons should be?
1. Avoid Adding text to the launcher icon and try to implement it mostly in pictorial type of logo design
2. Follow the 48 DP rhythm for the Launcher icon and 512 DP for Play Store
3. According to the official guideline, provide icon in 3-deminsional fashion
4. Use the color which will be most prominent color visible to the user when the apps in use. Mostly try to use only 2 colors for the icon.Launcher icon is one of those design aspects of your project on which you should probably try to spend most of the brainstorming sessions and creativity. Launcher icons are very important part of your app as they are the identity of your app on the App Store. Launcher icon is the one which probably creates the first impression of your app on the users.
How launcher icons should be?
1. Avoid Adding text to the launcher icon and try to implement it mostly in pictorial type of logo design
2. Follow the 48 DP rhythm for the Launcher icon and 512 DP for Play Store
3. According to the official guideline, provide icon in 3-deminsional fashion
5. Design the icon in vector format
6. Don’t stick with the circles, rectangles, and square (unless you actually need it) use irregular shapes.
7. Always check official iconography guideline page before designing
Applying this tips and a little creativity you could surely build professional quality icons.
2. Bring Your Branding To Action Bar
Action Bar is the place where you can bring your branding and make a place for your brand in the users eyes. Styling action bar is not that straight forward and so we encourage you to use the asset studio to bring in the basic styling and later add your touch to the action bar. Here are some more tips to make the most out of the action bar
1. Don’t stick with the text for the title of the action bar try to use the image
2. Make the background color of the Action bar match contrast with your app icon
3. Replace the overflow menu with the custom icon
Make your brand shine with the action bar and make an impression on the user.
| Example Action bar from Bleach Report App |
1. Don’t stick with the text for the title of the action bar try to use the image
2. Make the background color of the Action bar match contrast with your app icon
3. Replace the overflow menu with the custom icon
Make your brand shine with the action bar and make an impression on the user.
3. Typography Improves Design
When you jump onto android development you would sooner or later realize how important typography is and how drastically it can change your app design and make it look beautiful, Explaining the typography is far away from the scope of this article so instead of explaining the theory we would give you tips we gained in our development experience
Android provide Type-Face Roboto which comes in different formats, for starters this typeface would surely be enough for your design needs, but the Roboto comes in 2 different flavors Roboto which are Roboto (Regular)
Roboto Condensed
Roboto has three main types which are Roboto-Thin, Roboto-Medium, Roboto-Regular.
Roboto-Thin and Roboto-Regular are the typefaces you should use for the Titles, Links and Captions for your app development.
Roboto-Condensed should be used for used for large text such as descriptions and details.
Using the above pattern will help you improve the design and of course you are not limited to the above pattern and we encourage you to experiment and make the most of it.
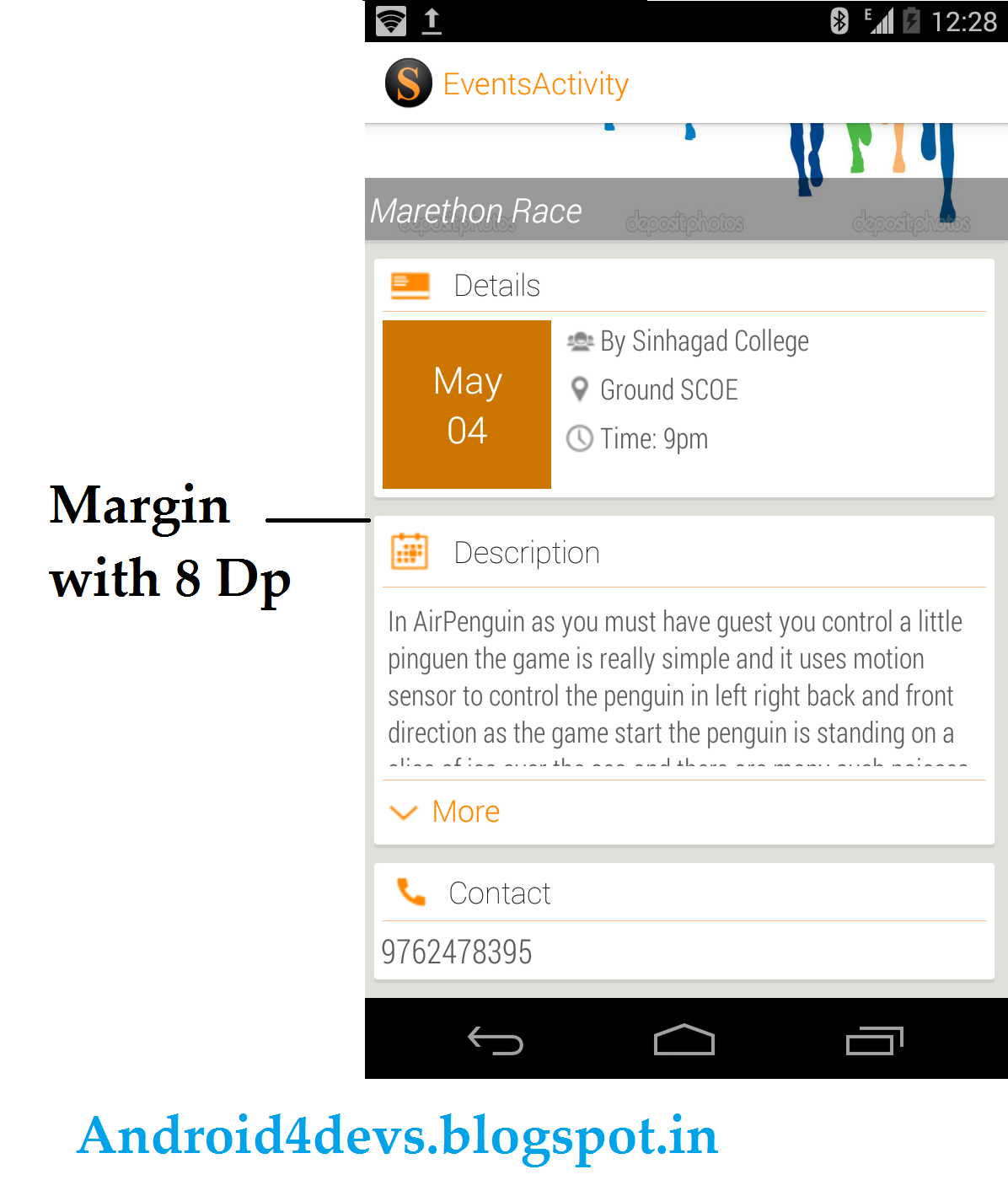
 4. Margins Are Must
4. Margins Are MustDesigning in any fields requires you to apply this property to your design margins are surely the must and they should be done in the precise manner over margining or less margining my damage your design now the margins completely depend upon the designer and how he wants his design elements aligned. There are some tips which we can share to help you get started.
1. Provide margins first of all to the parent container of your layout an industry standard for margins for the parent container is 8dp.
2. Space elements in your layout at least a 3dp away from each other for visibility
3. Text should are should have a specific height margin
Adding the margins help you make the design well-spaced and beautiful in users perspective
5. Performance – As all that glitter is not gold
Keeping in mind the above phrase the having a good design isn't the only thing that makes your application beautiful the performance of the application is also important so here are some tips to help you optimize the performance of your application
1. Use Image Caching for the images loading through the internet. To make your work easier here are some libraries that would add image caching just as easy as adding a line of code.
2.Use view recycling, Recycling view helps you optimize the performance of your android application.
Try Avoid using GIFs or any other animating image formats as according to official guidelines GIFs are a no-no for the android environment
3.Use Async-Task to work of the UI thread for your network or data loading tasks.
This tips will help you optimize the code and make a beautiful experience for your users.
6. Animations And Transitions Are Pleasing
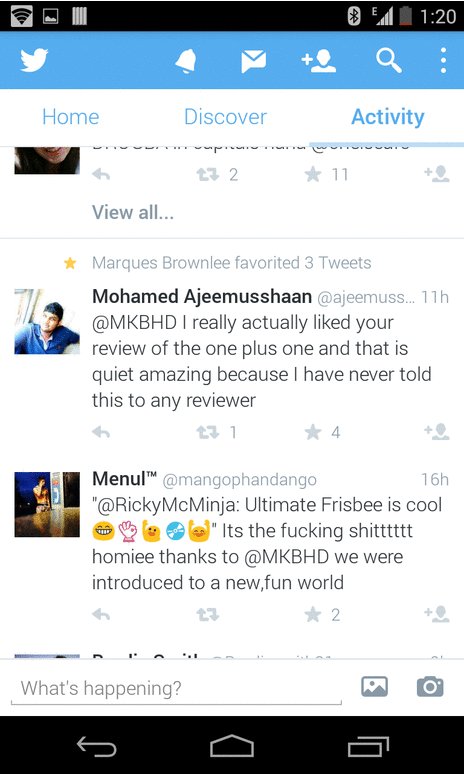
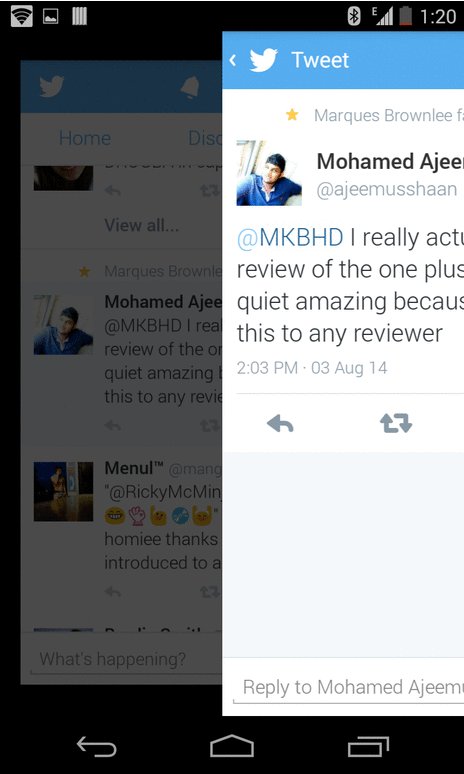
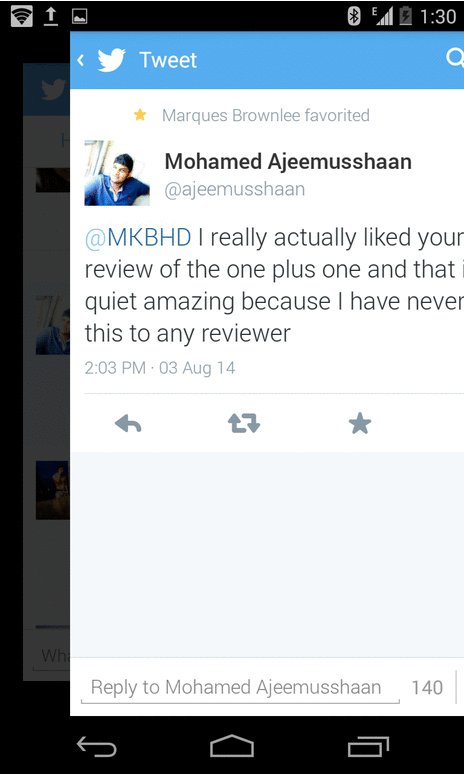
 We will make this real quick, Animations and Transitions are eye pleasing and also give a premium feel to your application using animations and transitions appropriately will help you make your app look like the one of those premium apps on the play store
We will make this real quick, Animations and Transitions are eye pleasing and also give a premium feel to your application using animations and transitions appropriately will help you make your app look like the one of those premium apps on the play store 1. Use Animating transitions for the activity change for example if you look at the twitter app you would see whenever you click on tweet the new activity slides in from the right, such a effects adds a new touch to the application.
2. Add transitions for image zoom which gives the user the feel of not leaving the app.
Finally Don’t use animation excessively.
You can learn more about animation on android developer’s official page
You can learn more about animation on android developer’s official page
Hope you liked the post
If you have any suggestions please comment.
.png)











good information. thnx..
ReplyDeleteYou are welcome, Glad that you liked it.
DeleteThank you Akash.....gr8 information it is!!
ReplyDeleteI have a mission that I’m just now working on, and I have been at the look out for such information.
ReplyDeletefacetime for android app
his application is an integration of more than forty female and male voices to read out users’ texts, AVG Antivirus Pro free apk download
ReplyDeleteThanks for posting useful information.You have provided an nice article, Thank you very much for this one. And i hope this will be useful for many people.. and i am waiting for your next post keep on updating these kinds of knowledgeable things...Really it was an awesome article...very interesting to read..
ReplyDeleteبالون المعدة
بالونات المعدة
عملية البالون
Excellent article. I am experiencing a few of these issues as well.. flirty questions to ask a guy , flirty questions to ask a guy you like
ReplyDeleteWay cool! Some extremely valid points! I appreciate you writing this post and also the rest of the website is really good. Coolpad Service Centers In uttarpradesh , Coolpad Service Centers
ReplyDeleteThe article was very nice and very interesting to read. Thank you for sharing the information uber chennai contact number
ReplyDeleteNice Blog.....thanks for this.... Just visit App in Minute can create Application and website without burden. App In Minute has the affordable Pricing and Making Plan by App In Minute of Rs. 5 / Day (Rs.1825/ Year.) It can be develop your free android application , website product and service to the world. for more information about how to create an app
ReplyDeletehello!! Very interesting discussion glad that I came across such informative post. Keep up the good work friend. Glad to be part of your net community. blockchain jobs america
ReplyDeleteI think this is an excellent news for every Android users. Thanks for doing this wonderful job. Keep it your good work.
ReplyDeleteSEO Services in Madurai
Informative blog post. Welona is one of the finest skin and hair clinic in Chennai with best skin care specialists.
ReplyDelete